最近搜索
标题,只显示1行 只显示2行。

管理员
2025-05-13 11:43
文本 文字 内容 ,只显示1行 只显示2行。

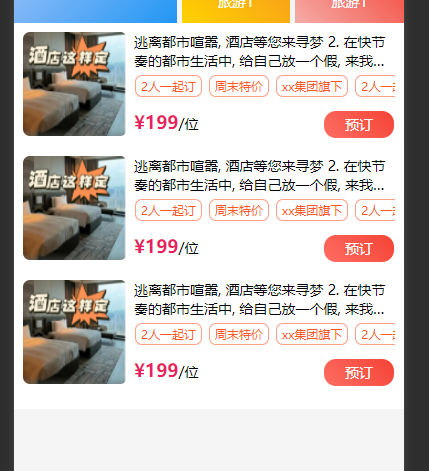
.goods_item .info .title{
font-size: 28rpx;
/* 以下是新增的多行省略代码 */
display: -webkit-box; /* 使用弹性盒模型 */
-webkit-box-orient: vertical; /* 垂直排列子元素 */
-webkit-line-clamp: 2; /* 限制显示的行数 */
overflow: hidden; /* 隐藏超出部分 */
text-overflow: ellipsis; /* 超出时显示省略号 */
word-break: break-all; /* 强制换行(可选,根据需求调整) */
}
<view class="info">
<view class="title">
逃离都市喧嚣, 酒店等您来寻梦 2. 在快节奏的都市生活中, 给自己放一个假, 来我们的酒店, 感受温馨与惬意
</view>
<view class="tag">
<text class="tag_item">2人一起订</text>
<text class="tag_item">周末特价</text>
<text class="tag_item">xx集团旗下</text>
<text class="tag_item">2人一起订</text>
<text class="tag_item">周末特价</text>
<text class="tag_item">xx集团旗下</text>
</view>
</view>联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
