最近搜索
小程序 组件 遇到的问题 bug

管理员
2025-05-17 11:08
小程序 组件 遇到 的问题 bug 组件错误
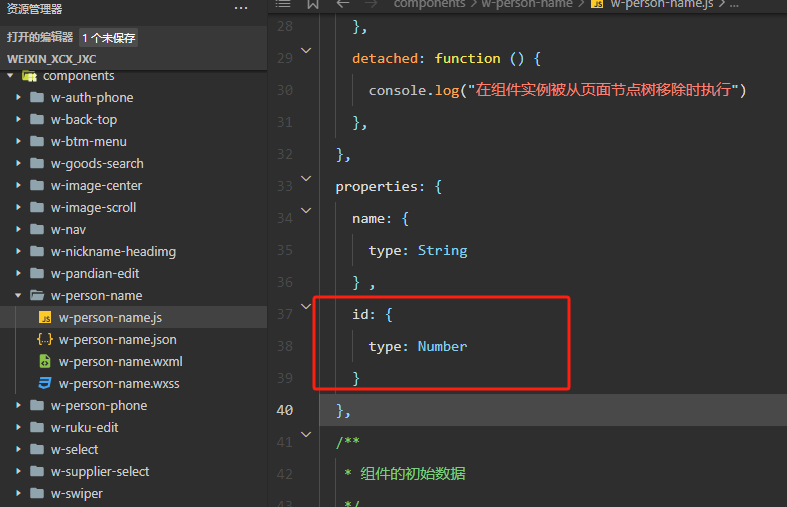
接受参数的错误 无法接受id
<w-person-name wx:if="{{editNameWindow}}"
name="{{xcxUser.trueName}}"
id="{{xcxUser.id}}"
bind:close_window="close_name_window"
bind:update_ok="update_ok_name"
/>
接受的id为什么是0
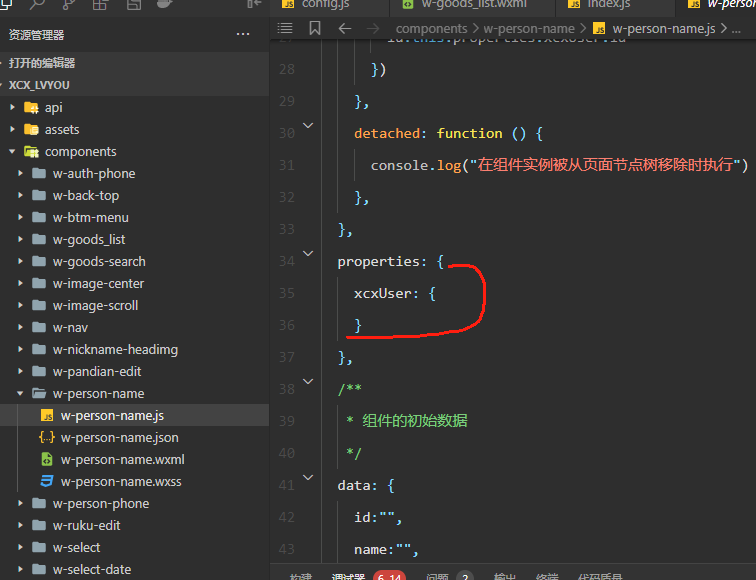
最后解决方法是, 传个对象进入 。通过对象.id

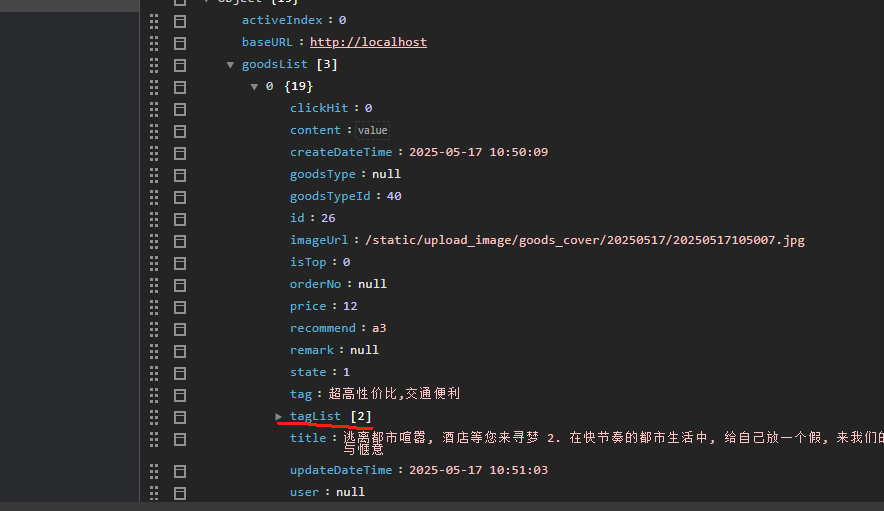
无法获取item.tagList 这个最后发现是代码写错了。这个不算问题。
父页面有item.tagList
goods_list(obj).then(res => {
if (res.data.success) {
// 处理tag字符串转数组
const processedList = res.data.goodsList.map(item => {
return {
...item,
tagList: item.tag ? item.tag.split(',') : []
}
});
this.setData({
goodsList: processedList
})
}
})父页面有item.tagList 这是根据tag生成的。

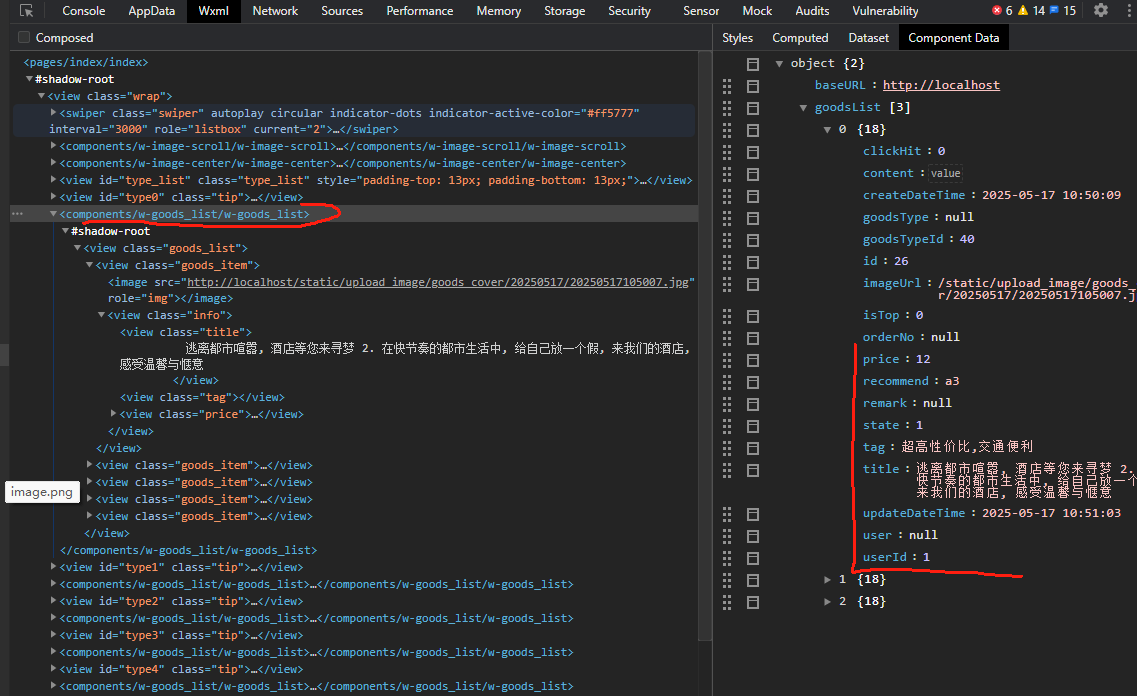
但是到了子页面,就没有了。

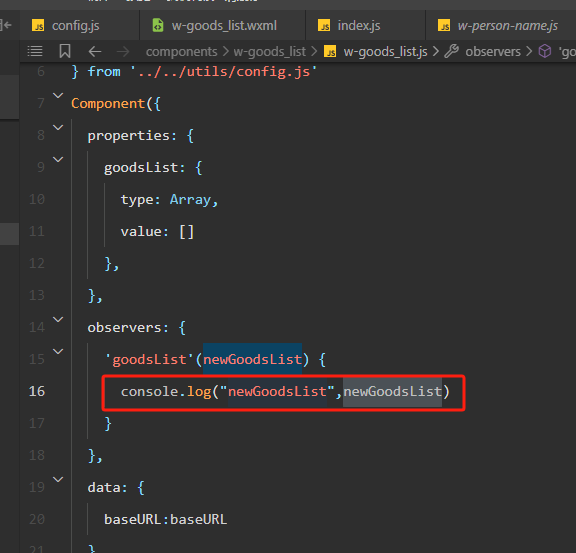
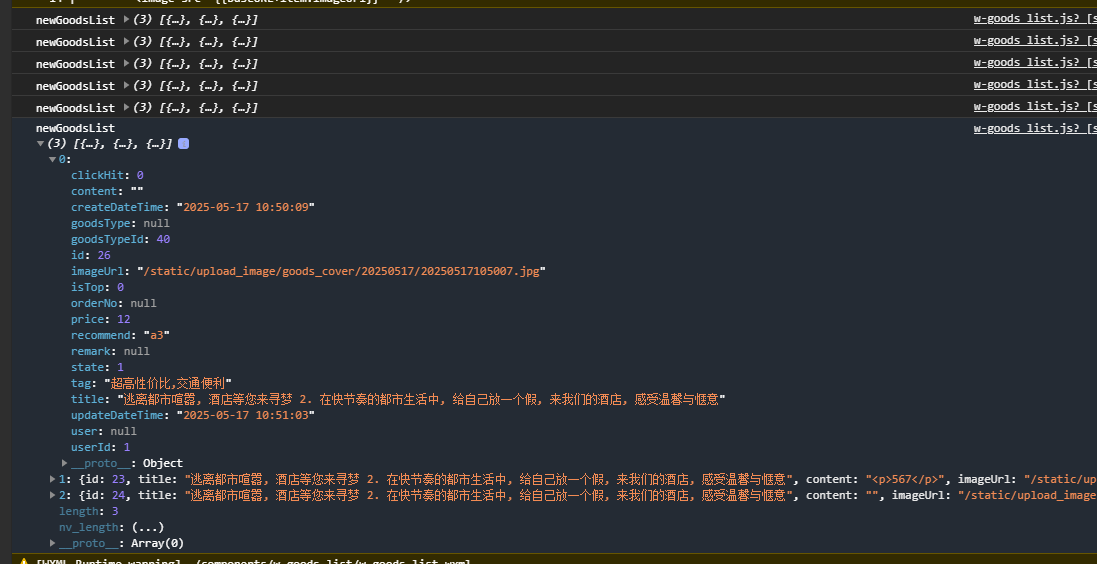
我又写了监听组件数据变动的代码。我发现newGoodsList
里面也没有tagList


不知道 为什么。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
