最近搜索
关于 vue3 显示时间的问题。 没有正确显示时间。

管理员
2025-07-13 10:17
关于 vue3 显示日期的问题。 没有正确显示日期。
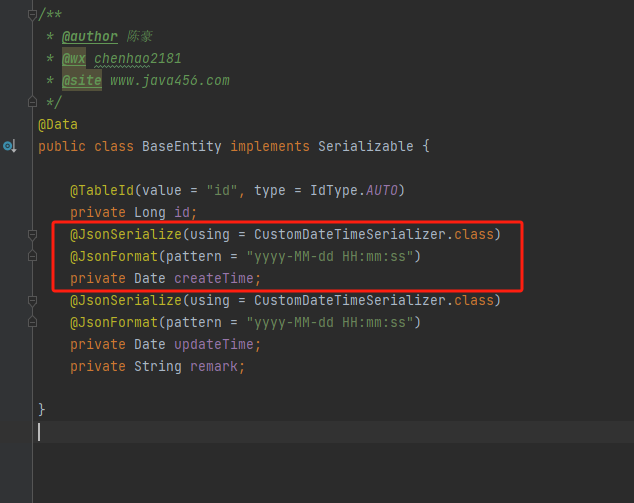
格式化日期。


<li class="list-group-item">
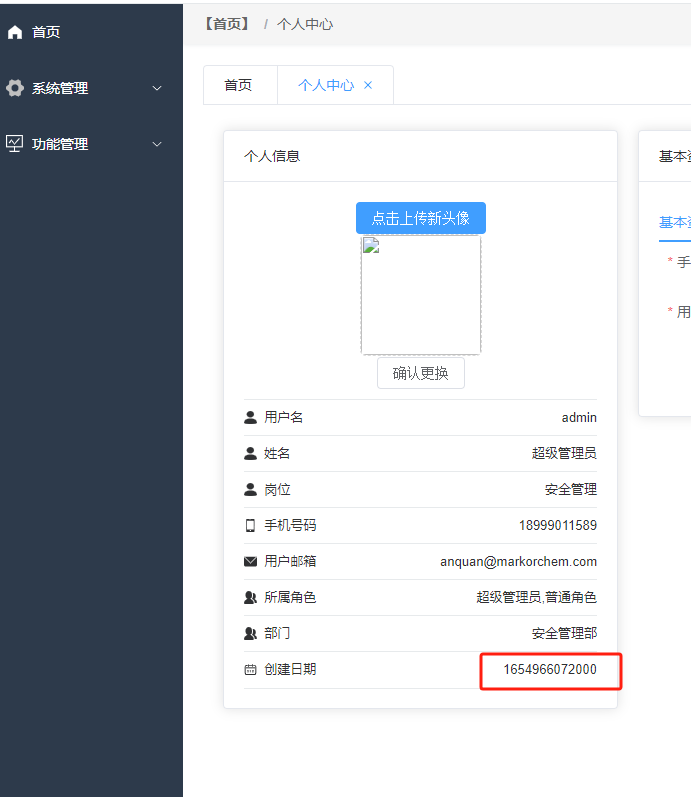
<svg-icon icon="date" /> 创建日期
<div class="pull-right">{{currentUser.createTime}}</div>
</li>
只是这个 currentUser
<script setup>
import avatar from './avatar'
import resetPwd from './resetPwd'
import userInfo from './userInfo'
import requestUtil from "@/util/request";
import {formatDate,formatDateTime} from "@/util/formatDate.js";
import store from '@/store'
import {ref} from 'vue'
const currentUser = ref(store.getters.GET_USERINFO);
const activeTab =ref("userinfo");//默认选中 userinfo
</script>
如果想显示 正确的时间。这样做。 格式化一下。
import {formatDate,formatDateTime} from "@/util/formatDate.js";
<li class="list-group-item">
<svg-icon icon="date" /> 创建日期
<div class="pull-right">{{formatDateTime(currentUser.createTime)}}</div>
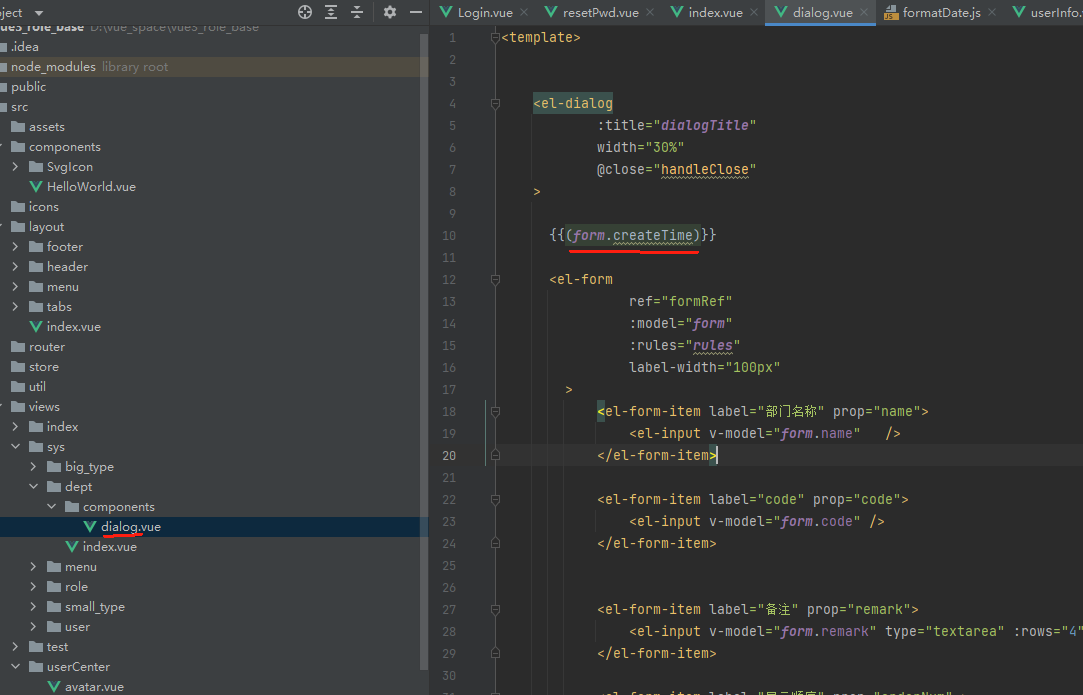
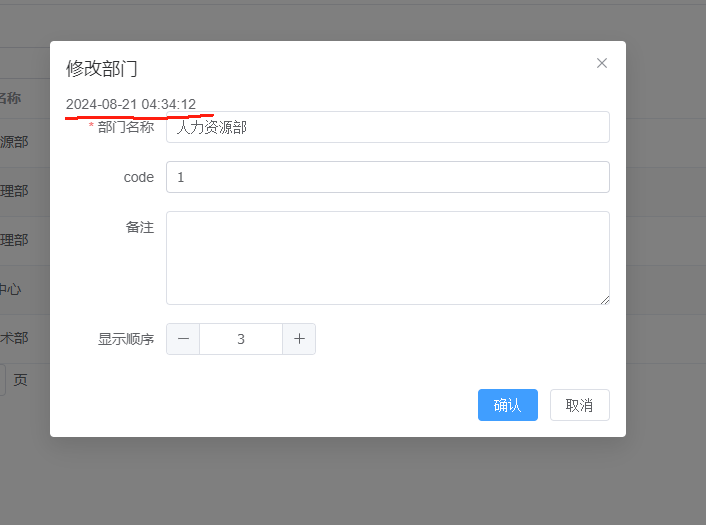
</li>但是我在别的页面放创建时间,显示就是正确的。


这是为什么呢。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
