最近搜索
vue3 监听div 是否别修改 实现防篡改的水印

管理员
2025-07-14 23:52

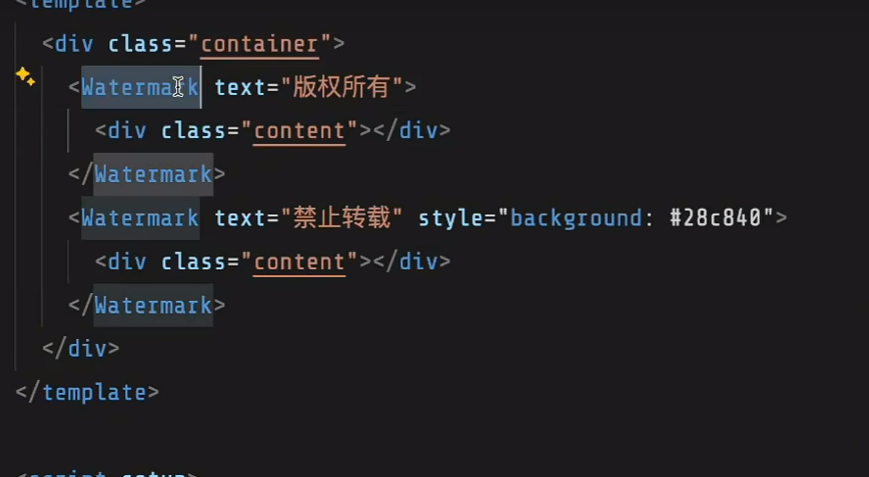
Watermark就组件
接受了 text 把text变成图片。
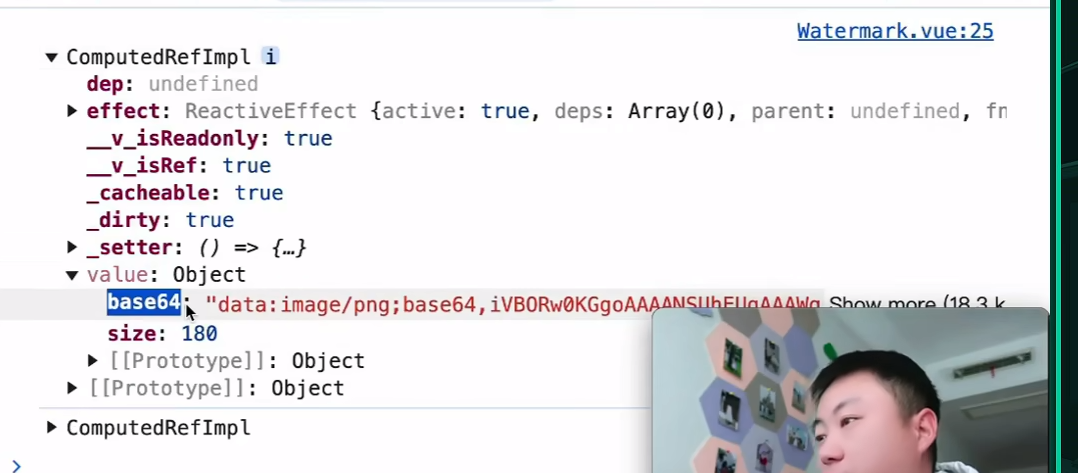
他这个bg就是base64的图片 和size 水印大小。


useWatermarkbh 应该是他写的方法。
import {ref, onMounted,nextTick , onBeforeMount, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted} from 'vue'
const divRef = ref();
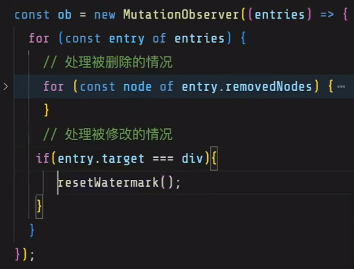
const ob = new MutationObserver((entries)=>{
for(const entry of entries){
console.log(entry)
}
console.log("变化了")
})
let div;
const test_ref = ()=>{
console.log(divRef.value);//<div data-v-9285ea12=""></div>
if(div){
divRef.value.removeChild(div);
}
div = document.createElement('div');
div.style.position = 'absolute';
// div.style.backgroundImage = `url(${base64})`
// div.style.backgroundsize = `${size}px ${size}px`
div.style.backgroundRepeat = 'repeat';
div.style.pointerEvents ='none';
div.style.zIndex= 9999;
div.style.inset = 0;
divRef.value.appendChild(div);
}
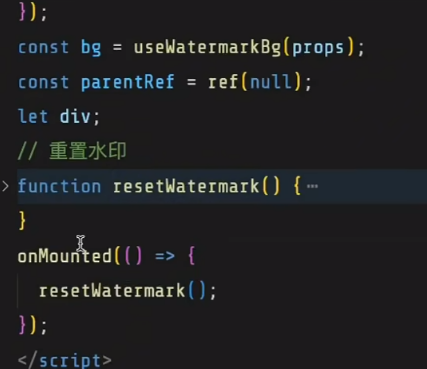
// 在组件挂载完成后调用
onMounted(() => {
console.log('mounted');
ob.observe(divRef.value,{
childList:true,
subtree:true,
attributes:true,
})
});
onUnmounted(()=>{
ob.disconnect();
})
<div ref="divRef"></div>
<el-button @click="test_ref" >测试 ref</el-button>
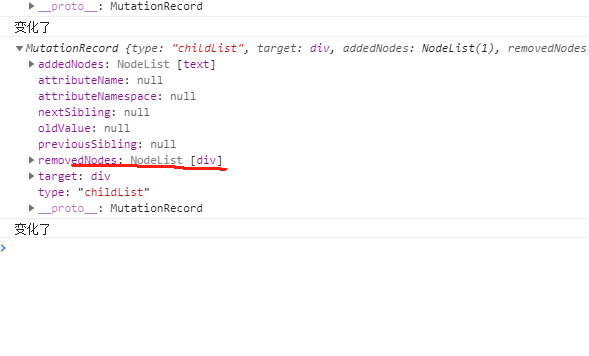
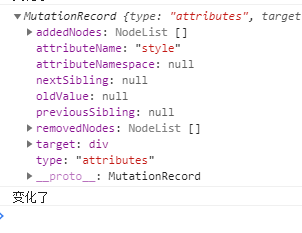
target: div 表示什么东西变化了。
removedNodes: NodeList [div]
我移除了 <div ref="divRef"></div>下面的div,就是我新加的div删除了。
我改属性了。如下图


联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
