最近搜索
小程序 修改array 某个item 某个节点 某个index

管理员
2020-08-05 00:17
修改array 某个节点的数据,单1修改1个节点
subCart(event){
//数量--
var that = this;
var index = event.currentTarget.dataset.index;
var item = this.data.shoppingCartDataList[index];
console.log(index);
item.num = item.num - 1;
if (item.num <= 1) {
item.num =1;
}
var itemData = "shoppingCartDataList[" + index + "]";
that.setData({ [itemData]: item });
shopping_cart_update(item.id, item.num);
//计算数量
this.cal_num();
},修改数组某个节点的数据。单1修改1个节点
console.log(e.detail);//e.detail.client e.detail.phone
const { index, client, phone, address, remark } = e.detail;
this.setData({
[`xiaoshouHeadList[${index}].client`]: client,
[`xiaoshouHeadList[${index}].phone`]: phone,
[`xiaoshouHeadList[${index}].address`]: address,
[`xiaoshouHeadList[${index}].remark`]: remark,
edit_show: false
});
const { index, client, phone, address, remark } = e.detail; 等价于
const index = e.detail.index;
const client = e.detail.client;
const phone = e.detail.phone;
const address = e.detail.address;
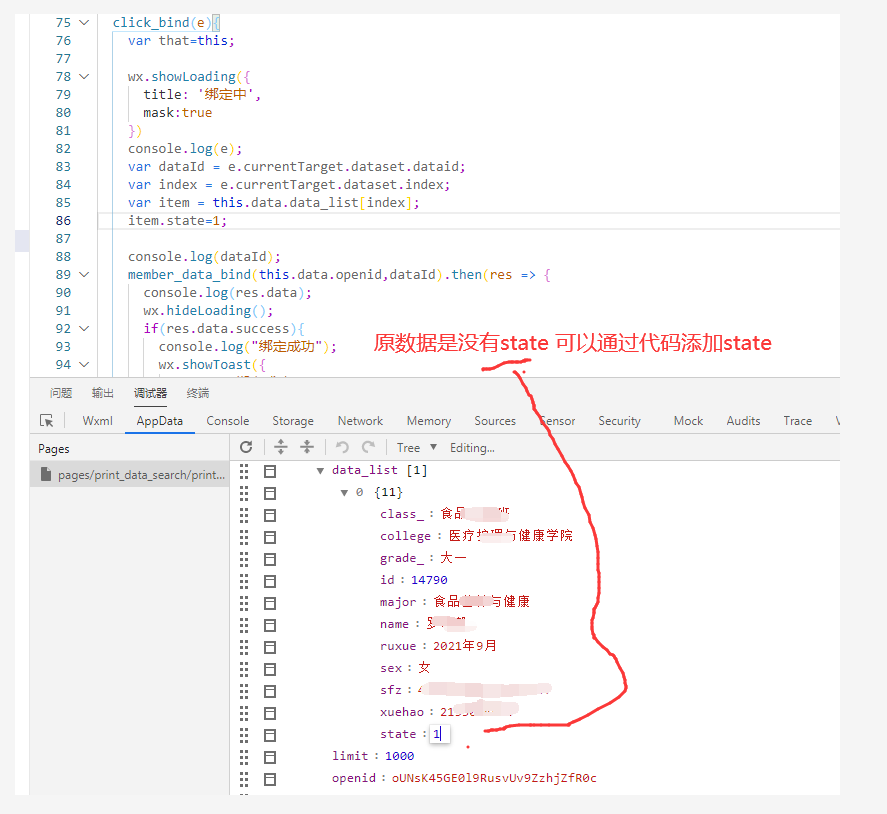
const remark = e.detail.remark;添加array item里面的数据属性。 追加属性
修改array 某个节点的数据。更新全部节点。
date_click(e) {
console.log(e);
let index = e.currentTarget.dataset.index;
if (this.data.dateList[index].flag) {
const dateListTemp = this.data.dateList.map((item, i) => {
return {
...item,
select: index === i
}
})
this.setData({
dateList: dateListTemp
})
}
},
dateList: [], //数据结构 {flag :true,text:"1212","jine":12.22,select:false} select当前选中的 flag-true显示灰色,订满了 也可能是日期超过了。
使用这种数据结构 就不用再用 selectIndex了。省了一个属性。联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组