最近搜索
微信小程序-组件的生命周期

管理员
2020-09-29 11:37
created 组件实例化,但节点树还未导入,因此这时不能用setData
attached 节点树完成,可以用setData渲染节点,但无法操作节点
ready(不是onReady) 组件布局完成,这时可以获取节点信息,也可以操作节点
moved 组件实例被移动到树的另一个位置
detached 组件实例从节点树中移除
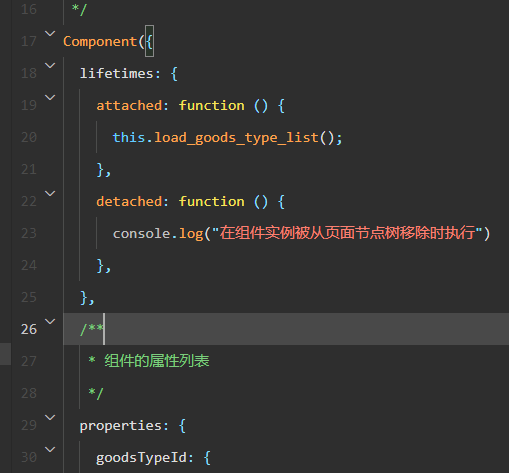
Component({
lifetimes: {
attached: function () {
this.load_goods_type_list();
},
detached: function () {
console.log("在组件实例被从页面节点树移除时执行")
},
},
/**
* 组件的属性列表
*/
properties: {
goodsTypeId: {
type: Number,
value: 0
}
},
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
