最近搜索
grid 布局。 新闻界面 热点事件 热点新闻

管理员
2024-01-08 22:20
新闻界面 热点事件 热点新闻
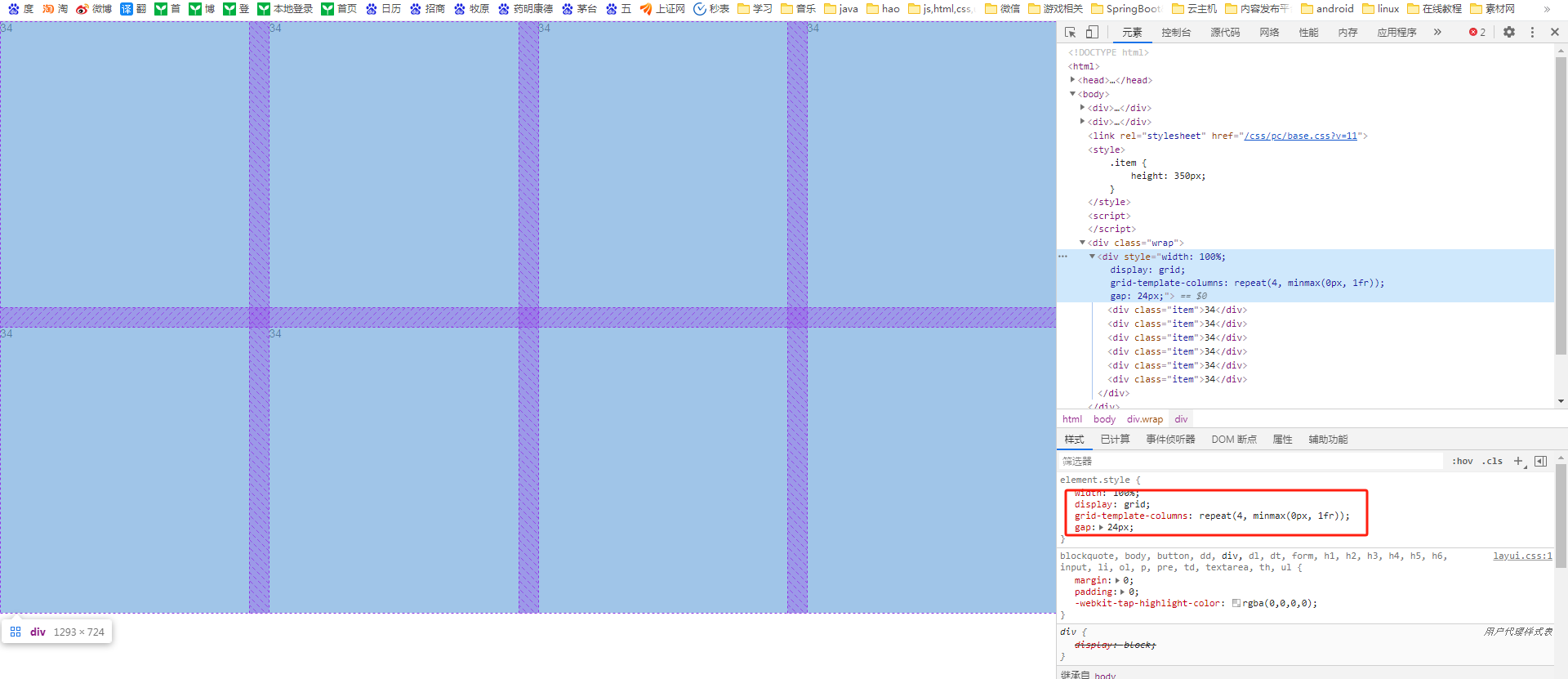
<div style="width: 100%;
display: grid;
grid-template-columns: repeat(4, minmax(0px, 1fr));
gap: 24px;">
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
</div>
.item {
height: 350px;
}
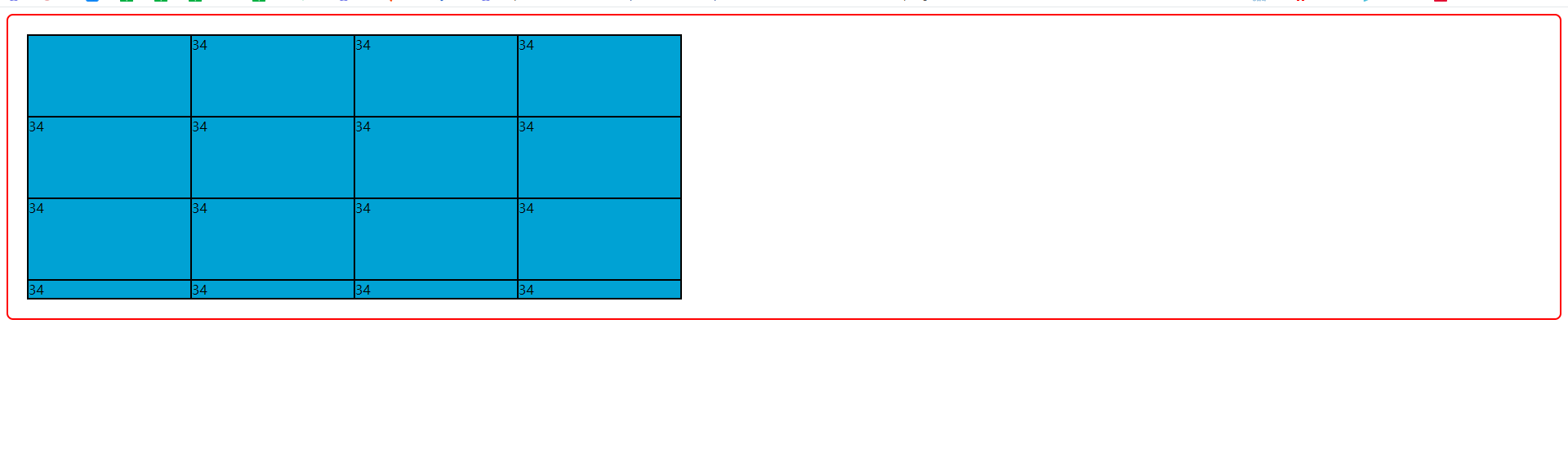
设置三行四列 布局
<style>
/* 为网格容器添加边框 */
.grid-container {
border: 2px solid #ff0000; /* 容器外围边框 */
border-radius: 8px; /* 可选圆角效果 */
padding: 24px; /* 创建内边距让边框可见 */
box-sizing: border-box; /* 防止边框影响尺寸 */
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 200px 200px 200px 200px ;
gap: 0px; /* 网络的间隔 */
}
.item {
background-color: #00a2d4;
border: 2px solid #000; /* 网格项边框 */
margin: -1px; /* 关键:负边距抵消重叠 */
box-sizing: border-box; /* 防止边框影响尺寸 */
}
</style>
<div class="grid-container" >
<div class="item" ></div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
<div class="item">34</div>
</div>
注解:如果多一行,那么就是默认=没有高度。
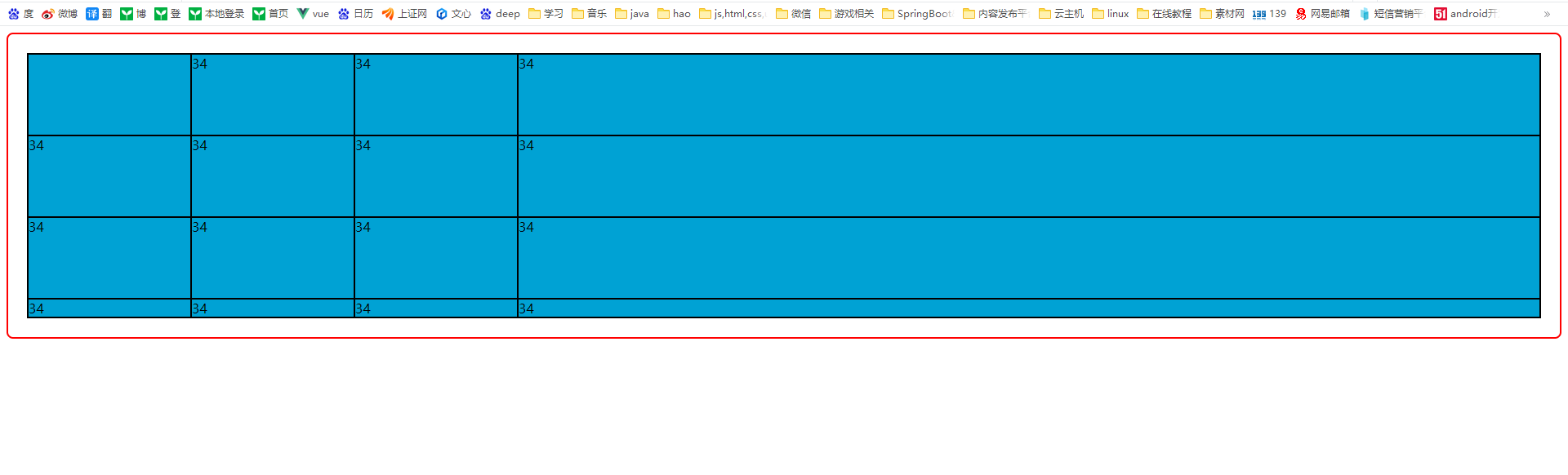
最后一列也可以设置成auto
/* 为网格容器添加边框 */
.grid-container {
border: 2px solid #ff0000; /* 容器外围边框 */
border-radius: 8px; /* 可选圆角效果 */
padding: 24px; /* 创建内边距让边框可见 */
box-sizing: border-box; /* 防止边框影响尺寸 */
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 200px 200px 200px auto;
gap: 0px; /* 网络的间隔 */
}
最后一列 就随着屏幕宽而变化。
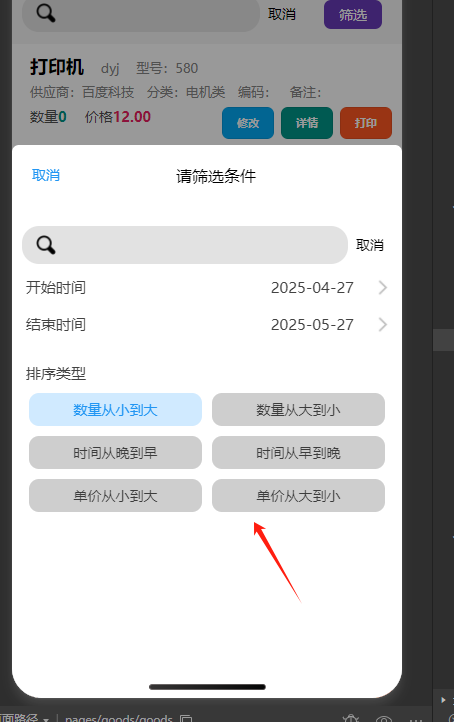
网络布局 2列 n行。1fr
<view style="display: grid; grid-template-columns: 1fr 1fr; gap: 20rpx; text-align: right; padding: 20rpx;"> //grid-template-columns: 1fr 1fr; 这是定义有2列 1fr是宽相等铺满。 跟flex:1差不多。 <view class="sort_item act" > <text >数量从小到大</text> </view> <view class="sort_item " > <text>数量从大到小</text> </view> <view class="sort_item " > <text>时间从晚到早</text> </view> <view class="sort_item " > <text>时间从早到晚</text> </view> <view class="sort_item " > <text>单价从小到大</text> </view> <view class="sort_item " > <text>单价从大到小</text> </view> </view>

/* 容器定义 */
.container {
display: grid;
grid-template-rows: auto 1fr auto; /* 三行:第一、三行高度自适应,第二行占剩余空间 */
grid-template-columns: 1fr 1fr; /* 定义两列,各占1份 */
gap: 10px; /* 行列间距 */
height: 100vh; /* 容器高度为视口高度(可根据需求调整) */
}
/* 第一行元素(整行) */
.row1 {
grid-column: 1 / -1; /* 跨所有列 */
background: #f0f0f0;
}
/* 第二行元素(分为两列) */
.row2-left {
grid-column: 1 / 2; /* 占据第一列 */
background: #ffcccc;
}
.row2-right {
grid-column: 2 / 3; /* 占据第二列 */
background: #ccffcc;
}
/* 第三行元素(整行) */
.row3 {
grid-column: 1 / -1; /* 跨所有列 */
background: #ccccff;
}
<div class="container">
<div class="row1">第一行(整行)</div>
<div class="row2-left">第二行左列</div>
<div class="row2-right">第二行右列</div>
<div class="row3">第三行(整行)</div>
</div>这种布局

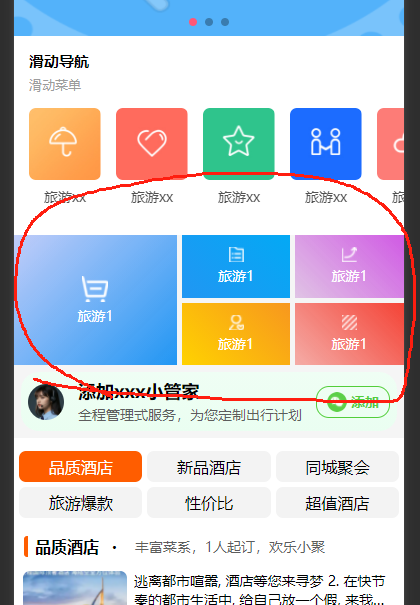
<view class="center">
<block wx:for="{{navigatorList}}" wx:key="index">
<view bind:tap="item_click" class="{{index === 0 ? 'item1' : 'item'}}">
<view>
<image src="{{baseURL+item.imageUrl}}" />
</view>
<text>{{item.name}}</text>
</view>
</block>
</view>
/* 容器样式 */
.center {
display: grid;
grid-template-columns: 1.5fr 1fr 1fr;
grid-template-rows: repeat(2, 1fr);
gap: 10rpx;
height: 250rpx;
color: white;
}
/* 第一个元素 */
.item1 {
grid-row: 1 / 3;
grid-column: 1 / 2;
background: linear-gradient(135deg, #6e8dff63, #2196F3);/* 蓝紫色渐变 */
padding: 20rpx;
text-align: center;
font-size: 28rpx;
/* 新增代码 */
display: flex;
flex-direction: column;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}
.item1 image{
height: 50rpx; width: 50rpx;
}
/* 其他元素 */
.item {
padding: 20rpx;
color: #fff; /* 统一文字颜色 */
font-weight: 500;
text-align: center;
font-size: 28rpx;
/* 新增代码 */
display: flex;
flex-direction: column;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}
.item image{
height: 30rpx; width: 30rpx;
}
/* 为每个item单独设置渐变 */
.item:nth-child(2) {
background: linear-gradient(45deg, #2196F3, #03A9F4); /* 蓝绿渐变 */
}
.item:nth-child(3) {
background: linear-gradient(45deg, #9c27b03d, #d05ae4); /* 粉色调渐变 */
}
.item:nth-child(4) {
background: linear-gradient(45deg, #ffd200, #f7971e); /* 橙黄色渐变 */
}
.item:nth-child(5) {
background: linear-gradient(45deg, #f4433669, #F44336); /* 蓝青色渐变 */
}关键点解析
容器设置
display: grid声明容器为Grid布局12。grid-template-rows定义三行高度:第一、三行高度由内容决定(auto),第二行占剩余空间(1fr)8。grid-template-columns: 1fr 1fr将第二行划分为两列等宽区域5。跨列控制
第一行和第三行通过
grid-column: 1 / -1跨所有列(从第1列起始到最后一列结束)58。第二行的两列分别通过
grid-column: 1/2和2/3定位到对应列57。响应式优化
若需响应式调整列数,可使用
repeat(auto-fill, minmax(260px, 1fr))自动填充列(需调整容器宽度)5。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
